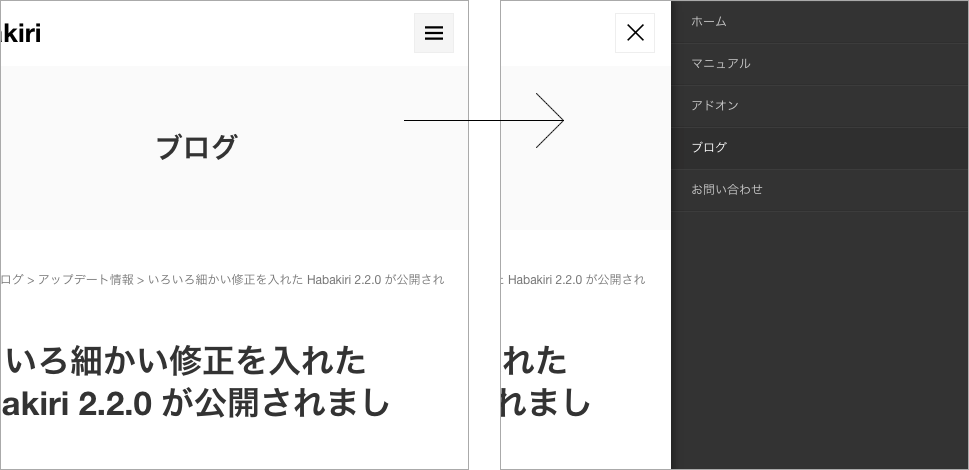
オフキャンバスナビゲーションとは、主にタブレットやスマホでページを表示したときに使用されるナビゲーションで、下記の画像のように横からスライドして表示されます。

Habakiri のオフキャンバスナビゲーション
Habakiri のグローバルナビゲーションは、タブレットサイズになると自動的にオフキャンバスナビゲーションに切り替わるようになっています。
オフキャンバスナビゲーションに切り替えるポイントを変更する
グローバルナビゲーションの項目が多かったり、メニュー項目の名前が長かったりすると、PC サイズでもメニューが折り返してしまったりすることがあります。そのような場合は、PC サイズでもオフキャンバスナビゲーションを使用するようにカスタマイザーで変更することができます。
外観 > カスタマイズ > レイアウト > グローバルナビゲーションと進み、オフキャンバスナビゲーションに切り替えるブレイクポイントで「常に」もしくは「ノートサイズ」を選択してください。
オフキャンバスナビゲーションのスライドインの方向を変更する
Habakiri のオフキャンバスナビゲーションは、通常右からスライドインするエフェクトですが、カスタマイザーで左方向からスライドインするように変更できます。
外観 > カスタマイズ > レイアウト > グローバルナビゲーションと進み、オフキャンバスナビゲーションのスライドする方向を変更してください。
グローバルナビゲーション以外をオフキャンバスナビゲーションとして使いたい
自分でテンプレート上に.off-canvas-navというクラスをもつ要素を置いた場合はその要素がオフキャンバスナビゲーションとして使用されます。
下記のようなコードを子テーマなどに設置することで実現できます。下記は「sp-global-nav」というメニューを定義してそれを使う場合の例ですが、普通に HTML をハードコードしても大丈夫です。
<?phpif ( has_nav_menu( 'sp-global-nav' ) ) : ?>
<nav class="off-canvas-nav global-nav nav--hide" role="navigation">
<?php
wp_nav_menu( array(
'theme_location' => 'sp-global-nav',
'depth' => 0,
) );
?>
<!-- end .global-nav --></nav>
<?php endif; ?>独自メニューの場合はデザインを CSS で自由に変更できるようにするため、 Habakiri のオフキャンバスナビゲーションのデザインが適用されません。もし Habakiri のオフキャンバスナビゲーションと同じスタイルを適用したい場合は.off-canvas-nav--darkというクラスを.off-canvas-navに加えてください。