スライダー機能等の追加、テンプレート構造変更予定の Habakiri 2.0.0 を開発中です。
現在新しいバージョンの Habakiri を開発中です。開発を進める内に、大きな機能追加、大きな変更が増えてきたのでバージョンも一気に 2.0.0 としています。
スライダー機能の追加
slick を用いたスライダー機能が追加されます。Habakiri のスライダーは、2.0.0から追加される「Rich Front Page」テンプレートを適用した固定ページに表示されるようになっています。スライダーはカスタマイザーから簡単に設定できます。
Habakiri のスライダーは画像だけではなく、その上に HTML で書かれたコンテンツを載せることもできます。文字を見やすくするために、オーバーレイの色・透明度を設定することもできるようになっています。
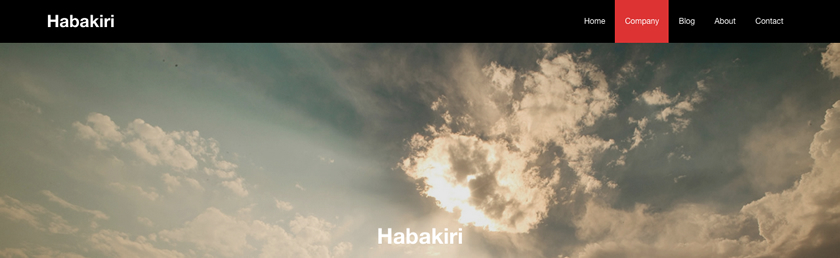
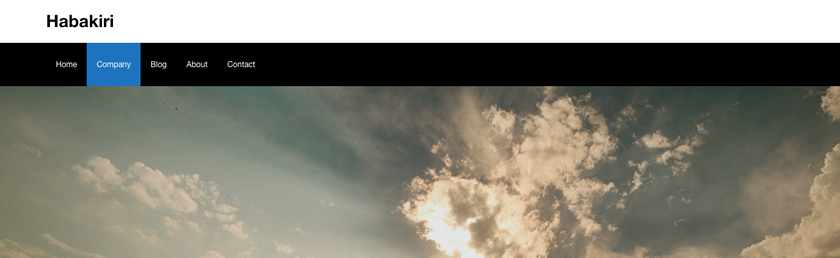
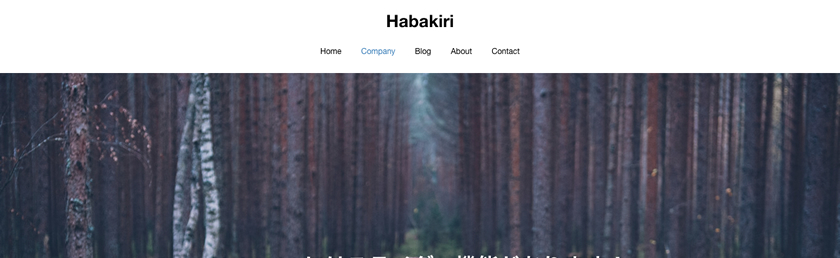
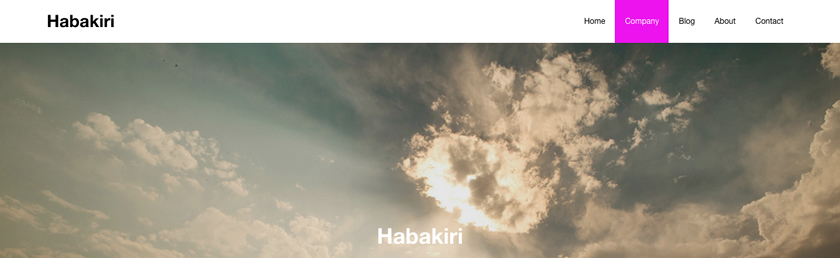
ヘッダーデザイン、設定可能箇所の追加
ヘッダーのレイアウトに「透明」を追加しています。これはヘッダー・グローバルナビゲーションの背景色を透明にしてスライダーや jumbotron などに重ねて表示するようなレイアウトです。
また、メニュー項目の余白の設定や、メニュー項目の背景色の設定、グローバルナビゲーション自体の背景色の設定なども追加して、より柔軟にヘッダーのデザインを変更できるようになります。
メニュー項目の数が増えた場合に対応するため、どのサイズでオフキャンバスメニューに切り替えるか、という設定も追加しています。
テンプレート構造の変更
Habakiri 2.0.0 ではテンプレートの構造を変更予定です。これまで関数呼び出しだったパンくず、ページヘッダー等を get_template_part によるテンプレート呼び出しに変更し、クラスやメソッドの上書きがわからない方でも子テーマでテンプレートを上書きするだけで変更できるようになります。
テンプレート構造の変更にあわせて、後方互換性維持のために残していた処理や class も削除します。
ベータ版は GitHub にて公開しています。
プラグインと違ってレビュワーのレビューを通らないといけないので、予告を出しても、そもそもこのアップデートが通るのかというところが不安ではあります…
この投稿へのトラックバック
-
-
[…] 先日アナウンスしていた Habakiri 2.0.0 が公開されました。トップページ用にスライドショーの機能をつけたかっただけなのですが、開発しているうちにアレもつけたいな、コレも欲しいな […]
-
- トラックバック URL






この投稿へのコメント
アップデート楽しみですね。
こちらですが、テーマの後方互換性は必須の要件ではないので、多分大丈夫なんじゃないかと思います。
議論になったとしても、テーマ作者の自由だとして認められるべきで、もしかすると、たとえばレビューなんかで「後方互換性がないアップデートだった。辛い」みたいなのがつくことはあり得ると思いますが、そういう市場原理というかレビュー経済というかっぽい感じで評価が決まったりするんじゃないかと思います。