大幅にパワーアップした Habakiri 2.0.0 が公開されました。
先日アナウンスしていた Habakiri 2.0.0 が公開されました。トップページ用にスライドショーの機能をつけたかっただけなのですが、開発しているうちにアレもつけたいな、コレも欲しいな、という感じでどんどん付け加える形になってしまい、すごくパワーアップしたのですが、過去バージョンとほぼ互換性が無い状態になってしまいました…。子テーマでバリバリにカスタマイズされている場合は恐らくアップデートするとデザインが崩れてしまいますので、アップデートされる場合は必ずテスト環境でテストされてください。
リッチフロントページテンプレート
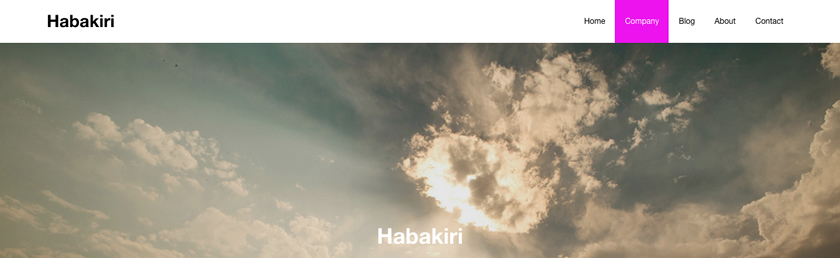
これまでのバージョンにあったフロントページ用のテンプレートは、全て自分で HTML を書くことを想定した空のテンプレートでした。これはこれで自由度が高くて良いのですが、トップページにスライドショーがある、というのは非常によくあるパターンなので、それならもうススライドショー付きのテンプレートも作っちゃおうということで追加しました。
Habakiri のスライダーは画像だけではなく、その上に HTML で書かれたコンテンツを載せることもできます。文字を見やすくするために、オーバーレイの色・透明度を設定することもできるようになっています。
スライドショーはカスタマイザーで設定できるようになっています。何も設定していない場合はデモ用のスライドショーが表示されます。最大5枚の画像を設定できます。

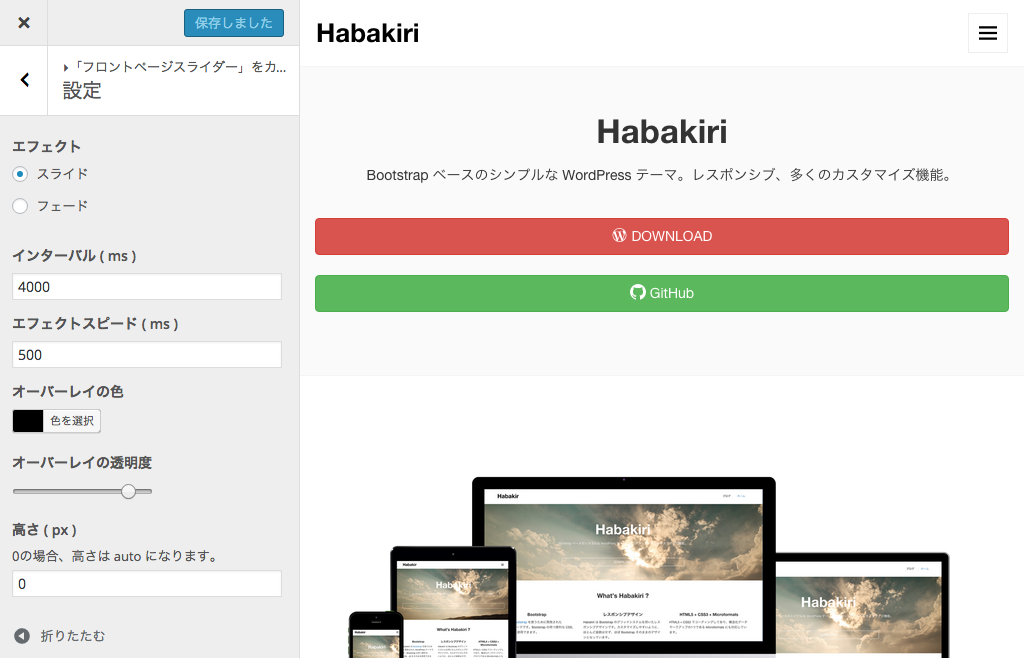
スライドショーの設定画面
スライドショーの実装には最近人気らしい slick を使っています。他ページで slick を使いたいときは Habakiri に入っているものをそのまま利用可能です。
ヘッダーのカスタマイズ機能を強化
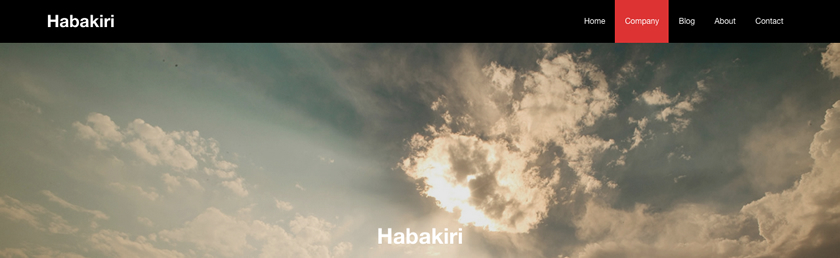
ヘッダーレイアウトの追加
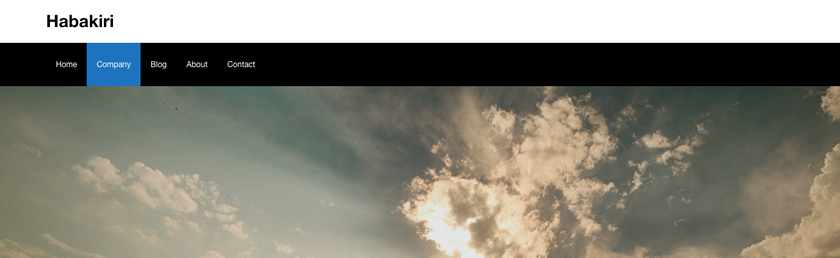
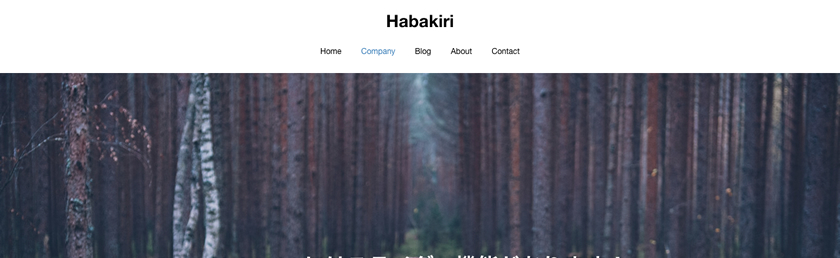
ヘッダーのレイアウトに「透明」を追加しました。これはヘッダー・グローバルナビゲーションの背景色を透明にしてスライダーや jumbotron などに重ねて表示するようなレイアウトです。

「透明」レイアウト
カラー設定等の強化
メニュー項目の余白やフォントサイズ、背景色の設定、グローバルナビゲーション自体の背景色の設定なども追加して、より柔軟にヘッダーのデザインを変更できるようになります。
オフキャンバスナビの設定
メニュー項目の数が増えた場合に対応するため、どのサイズでオフキャンバスメニューに切り替えるか、という設定も追加しています。ハンバーガーボタンについても色を設定できるようになりました。
サブラベル表示
メニュー名に対するサブラベル表示もできるようになりました。メニューの設定をするときに、「説明の」の欄に入力した文字列がサブラベルとして表示されます。

サブラベルの表示
テンプレート構造の変更
これは先日のアナウンスでも強調しましたが、Habakiri 2.0.0 ではテンプレート、HTML、CSS の構造が 2.0.0 未満と結構変わっています。Habakiri を直接使用している場合は全く問題ありませんが、Habakiri を親テーマとして子テーマを作成されている場合はアップデートによりデザインが崩れる可能性が高いです。既に利用されている方もいらっしゃると思いますので、構造を変更するのはとても迷ったのですが、子テーマでテンプレートを上書きせずに CSS やフックだけでデザインを変更できるという部分を強化するにはどうしても必要だったので(これまでのバージョンはそのあたりの配慮が甘かったので)、もう一気にやってしまいました。それにあわせて、後方互換性維持のために残していた処理や class も削除しました。
モジュール呼び出し方法の変更
下記のメソッドは全て非推奨になりました。これまで下記のメソッドで呼び出していたモジュールは、get_template_part( 'modules/モジュール名' )で呼び出されるようになりました。この変更で、モジュールの HTML 等を変更したい場合は functions.php のクラスを継承せずに、子テーマでテンプレートを用意すれば良いようになりました。
- Deprecated function: Habakiri::the_bread_crumb()
- Deprecated function: Habakiri::the_copyright()
- Deprecated function: Habakiri::the_entry_meta()
- Deprecated function: Habakiri::the_logo()
- Deprecated function: Habakiri::the_page_header()
- Deprecated function: Habakiri::the_related_posts()
- Deprecated function: Habakiri::the_pager()
- Deprecated function: Habakiri::the_link_pages()
抜粋の長さの設定
Habakiri の記事一覧ページは抜粋表示になっていますが、抜粋を長さを変更するにはフィルターフックにフックさせる必要がありました。抜粋の長さを変えるのは結構あることだと思うので、ここもカスタマイザーから設定できるようにしました。
カスタマイザーが出力する CSS の軽量化
ページを開いて、ブラウザで「ソースを表示」してもらえばわかりますが、カスタマイザーの設定による CSS を minify して出力するようにしました。そんなに大きな軽量化にはならないと思いますが、気持ちは良いかなと^^;
このあたりは Class を作っていて、他のテーマにも流用できるようになっているので、興味がある方は GitHub で見られてみてください。
ページヘッダーの大きさを変更
固定ページなどのタイトルが表示されるページヘッダーは、カスタムヘッダー機能と連動しており、指定した画像が背景に表示されるようになっていました。ただ、ページヘッダーの高さが小さくて、設定した画像がほとんどよくわからない、という感じになることが多いように思ったので、高さを少し大きく変更しました。
一覧ページデザインの変更
これまで一覧ページは丸い小さなサムネイルが表示されるデザインでしたが、子テーマでデザインを変更することを考えると、このデザインは CSS が強く効きすぎている感じがあったので、もう少し単純なデザインに変更いたしました。HTML も class をかなり付け直したので、子テーマからのデザインの変更は幾分やりやすくなっていると思います。
フィルターフックの追加
- habakiri_allow_hentry_post_types
- habakiri_default_slider_items
その他
他にも細々した変更を入れていますが、主要な部分は以上になります。もうしばらく大きな変更は無いと思いますが、スタイルの指定がちょっと間違ったりしているのを見つけているので、そのあたりは近日中に修正を入れる予定です。Bootstrap 4 がでたときは載せ替えたいと思っているので、次に大きな変更があるとすればそのときでしょうかねー
Habakiri デザインスキンについて
ひっそりと販売している Habakiri のデザインスキンですが、こちらもこれまでのバージョン(1.x)は Habakiri 2.0.0 と互換性がありません。近日中に 2.0.0 対応版をリリース予定ですので、今しばらくお待ちくださいませ…。
この投稿へのトラックバック
-
-
[…] https://habakiri.2inc.org/blog/2015/09/15/234/大幅にパワーアップした Habakiri 2.0.0 が公開されました。公開日: 2015年9月15日 […]
-
- トラックバック URL





この投稿へのコメント